Un sito web lento allontana i visitatori. Utilizziamo alcune tecniche
di ottimizzazione per migliorare l'esperienza di navigazione ed
incrementare la velocità di apertura delle pagine.
Scenario
Abbiamo appena pubblicato un nuovo e fiammante sito web ma il cliente ci
chiama furioso perché la navigazione risulta lenta.
Prima della messa in produzione, probabilmente, non sono stati
effettuati tutti i test né la fase di ottimizzazione del sito web per
renderlo quanto più veloce è possibile.
Obiettivo
Migliorare sensibilmente la user experience rendendo la navigazione
piacevole e veloce.
Scegliamo il tool
La prima cosa da fare per l'ottimizzazione di un sito web è partire
dall'analisi del problema per capire dove e come intervenire; ci sono
vari tool che ci possono aiutare in questa fase:
Io di solito utilizzo GTmetrix perché permette di analizzare una
pagina web avendo come riferimento sia Google Page
Speed che Yahoo!
YSlow, mostrando i punti deboli su
cui indirizzare i nostri sforzi e che ci permetteranno di avere un sito
scattante.
Analizziamo il sito web
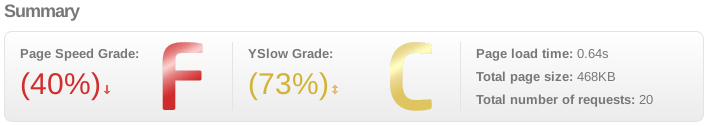
Inseriamo la URL nella barra della Dashboard di GTmetrix ed aspettiamo
che ci dia il responso:
 {.alignnone
.size-full .wp-image-181 width="708"
height="126"}
{.alignnone
.size-full .wp-image-181 width="708"
height="126"}
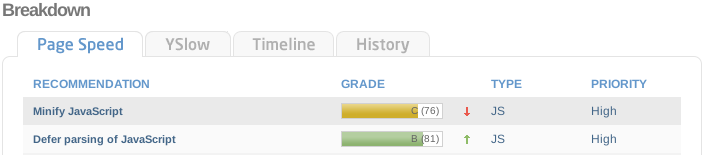
Visti i risultati non proprio incoraggianti sopratutto per quanto
riguarda Page Speed (40%), direi che dobbiamo lavorare un po' e che
il cliente, in fondo, non aveva tutti i torti a lamentarsi di una certa
lentezza.
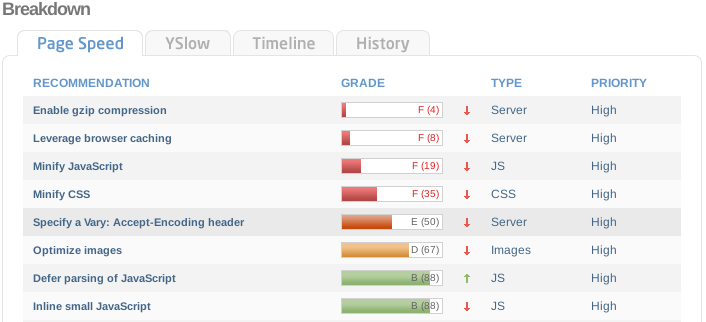
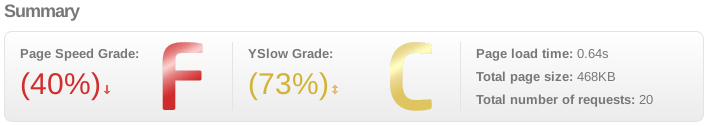
Vediamo il dettaglio delle cose che dobbiamo migliorare:
 {.alignnone
.size-full .wp-image-182 width="706"
height="322"}
{.alignnone
.size-full .wp-image-182 width="706"
height="322"}
Come possiamo notare, ci sono vari problemi da sistemare, tra cui:
- abilitare la compressione gzip in modo da ridurre la dimensione
della pagina web
- impostare le cache in modo che il browser non richieda risorse di
cui è già in possesso
- impostare il minify dei file javascript e dei fogli di stile
(css)
Per avere la lista completa con i la spiegazione dettagliata di ogni
voce si può fare riferimento alla pagina delle raccomandazioni di
GTmetrix.
Abilitare la compressione gzip
A seconda del webserver che utilizziamo, è necessario effettuare una
configurazione specifica.
Di seguito lo snippet di codice da utilizzare per NGINX:
location / {
...
gzip on;
gzip_comp_level 9;
gzip_http_version 1.1;
gzip_vary on;
gzip_proxied any;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript text/x-js test/javascript;
gzip_buffers 16 8k;
}
In Apache, invece, è necessario abilitare e configurare
mod_deflate:
``` {.line .number31 .index30 .alt2}
# mod_deflate
# Utilizza la compressione solo per questa tipologia di file
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
# Livello di compressione (crescente da 1 a 9)
DeflateCompressionLevel 9
# Assicura che non vengano serviti contenuti non validi
Header append Vary User-Agent env=!dont-vary
```
#### Ottimizzazione di cache, Javascript e CSS
Per la gestione delle cache, si può fare affidamento ai prodotti
specifici per ogni piattaforma: noi, utilizzando
[*Wordpress*](http://www.wordpress.org), installeremo il plugin [*W3
Total Cache*](http://wordpress.org/plugins/w3-total-cache/).
La configurazione di questo plugin non è delle più semplici, per cui
rimando alla [pagina ufficiale della
documentazione](http://wordpress.org/plugins/w3-total-cache/installation/)
di *W3 Total Cache*.
###
### **Dopo il primo tuning**
Vediamo i risultati dopo aver effettuato la prima ottimizzazione del
sito.
Eseguiamo, quindi, nuovamente l'analisi del sito attraverso il *tool* di
GTmetrix:
[{.alignnone
.size-full .wp-image-200 width="707"
height="124"}](http://www.alfredodistasio.com/images/analisi_sito-1.png)
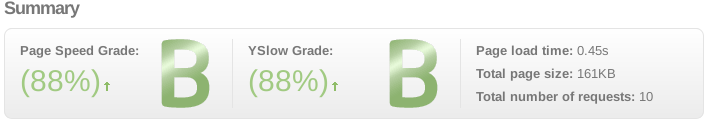
Con poche configurazioni, il sito riporta un punteggio molto più alto:
siamo passati da un misero ***40%*** ad un molto più incoraggiante
***88%***!!!
Questo incremento di punteggio comporta:
- una riduzione del tempo di caricamento della pagina da 0.64s a 0.45s
- la riduzione della dimensione totale della pagina, che passa da
468Kb a 161Kb: ben **-307Kb** in meno!
- la diminuzione del numero di richieste totali che passa da 20 a 10
###
### **La seconda fase di ottimizzazione**
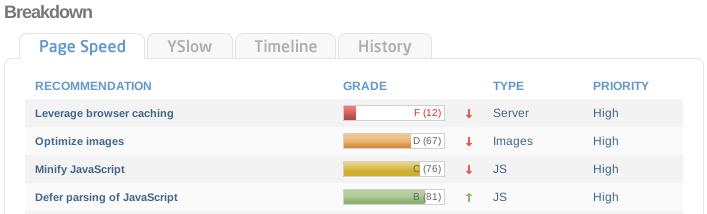
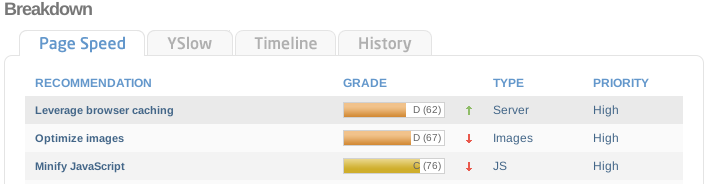
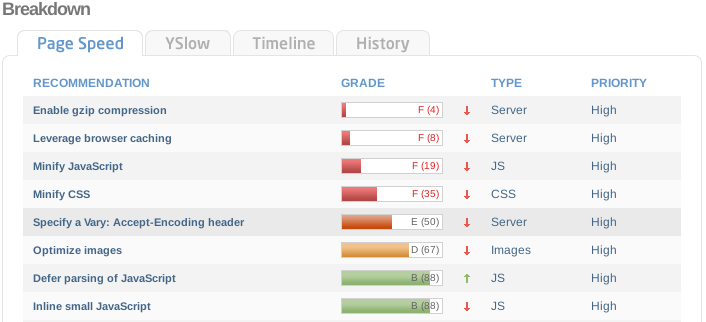
Il risultato ottenuto dopo il primo tuning è sicuramente ottimo ma non è
ancora tutto oro quel che luccica, infatti c'è ancora da lavorare su
alcuni aspetti:
[{.alignnone
.size-full .wp-image-201 width="707"
height="214"}](http://www.alfredodistasio.com/images/breakdown_sito-1.png)
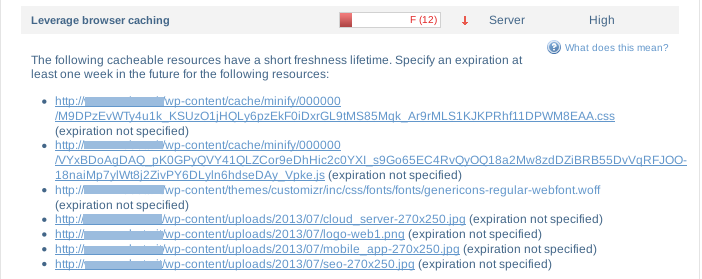
C'è da configurare meglio le regole di caching: se facciamo clic sulla
voce *Leverage browser caching* possiamo avere il dettaglio delle
problematiche riscontrate:
[{.alignnone
.size-full .wp-image-207 width="702"
height="279"}](http://www.alfredodistasio.com/images/breakdown_leverage-browser-cache-0.png)
Come si può notare dallo screenshot, GTmetrix ci suggerisce di impostare
l'*expiration* ovvero la scadenza degli oggetti nelle cache.
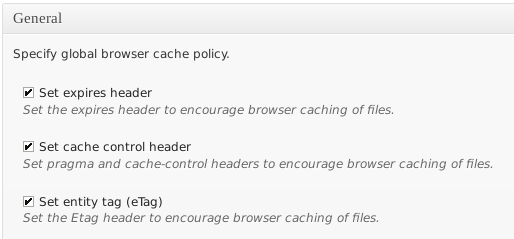
Nella configurazione di *W3 Total Cache*, sezione *Browser Cache*
abilitiamo le opzioni come in figura:
[{.alignnone
.size-full .wp-image-208 width="514"
height="239"}](http://www.alfredodistasio.com/images/w3tc_browser-cache.png)
#### Controlliamo i risultati
Svuotiamo le cache di *W3 Total Cache* e ripetiamo il check della
pagina:
[{.alignnone
.size-full .wp-image-211 width="708"
height="184"}](http://www.alfredodistasio.com/images/breakdown_sito-2.png)
La voce *Leverage browser caching* ha avuto un incremento di punteggio
da *12* a *62* che si traduce in un ulteriore 3% di incremento nel
punteggio globale:
[{.alignnone
.size-full .wp-image-210 width="704"
height="127"}](http://www.alfredodistasio.com/images/analisi_sito-2.png)
#### Ottimizzazione delle immagini
Il report ci indica che, oltre alle cache, dobbiamo preoccuparci di
ottimizzare anche le immagini. Anche in questo caso, c'è un plugin di
Wordpress che ci viene in aiuto: [*WP
Smush.it*](http://wordpress.org/plugins/wp-smushit/) .
Questo plugin sfrutta le API messe a disposizione da [Yahoo
Smush.it](http://www.smushit.com/ysmush.it/) ed è in grado, attraverso
particolari algoritmi, di rimuovere dalle immagini tutte le porzioni di
dati inutili ottenendo una compressione *lossless*, ovvero senza perdita
di qualità.
Il plugin lavora in *background* in modo che ogni nuova immagine
caricata sul sito venga ottimizzata; per le immagini già presenti sul
portale è sufficiente applicare l'algoritmo dalla sezione *Media* di
Wordpress.
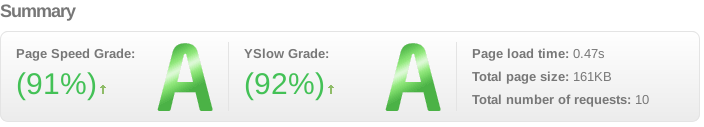
### **Ultima analisi**
Dopo aver installato anche *WP Smush.it* ed applicato l'algoritmo di
compressione sulle immagini presenti sul portale, eseguiamo per l'ultima
volta il check attraverso GTmetrix:
[{.alignnone
.size-full .wp-image-214 width="707"
height="123"}](http://www.alfredodistasio.com/images/analisi_sito-3.png)
[{.alignnone
.size-full .wp-image-215 width="709"
height="155"}](http://www.alfredodistasio.com/images/breakdown_sito-3.png)
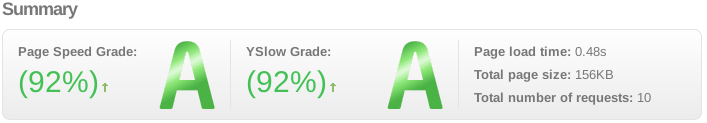
Il punteggio riscontrato da GTmetrix è passato dal ***40%*** della prima
analisi ad un ottimo ***92%*** dopo tutto il lavoro di ottimizzazione
effettuato sulla piattaforma.
Ottimo lavoro!!!
### **Conclusioni**
La fase di *tuning* dei siti è assolutamente da non trascurare, e con
pochi semplici passi è possibile migliorare di molto la qualità del
proprio lavoro.
I vantaggi di una buona ottimizzazione sono molteplici:
- prestazioni elevate
- inferiore utilizzo delle risorse a disposizione
- *user experience* migliorata
....e il cliente ringrazia
 {.alignnone
.size-full .wp-image-181 width="708"
height="126"}
{.alignnone
.size-full .wp-image-181 width="708"
height="126"} {.alignnone
.size-full .wp-image-182 width="706"
height="322"}
{.alignnone
.size-full .wp-image-182 width="706"
height="322"}